Những sai lầm cần tránh trong Responsive Web Design
Cập nhật 22/11/2017
Xu hướng người dùng sử dụng thiết bị di động càng ngày tăng và việc thiết kế website thích ứng với thiết bị di động là việc cần quan tâm. Tuy nhiên, cũng có nhiều sai lầm mà công ty dễ mắc phải và dẫn đến kết quả tồi tệ.
Cuộc cách mạng của các thiết bị di động đã cuốn theo một lượng lớn người dùng truy cập vào các website bằng các thiết bị của họ, cao hơn bất cứ các thiết bị công nghệ khác, và gần như đang gia tăng mỗi ngày.
Điều này có nghĩa rằng website của bạn cần thân thiện được với các định dạng di động mà người dùng đang sử dụng, tránh tình trạng chúng ta có thể bỏ qua một lượng lớn truy cập cũng như các khách hàng mục tiêu của công ty.
Việc thiết kế một website có tính tương thích cao với thiết bị di động là điều cần thiết nếu bạn đang ở trong một môi trường mà nơi đó những người đọc chỉ muốn luớt và trải nghiệm các ứng dụng của bạn bằng màn hình mobile mà thôi.
Và việc có một Responsive Web Design (RWD) đã được công nhận là có triển vọng trong tương lai, bạn có thể đặt cược cao vào việc tạo ra một trang web mobile dựa trên các kỹ thuật thiết kế thích ứng.

Việc thiết kế website có tính thích ứng là triển vọng trong tương lai
Ở mặt nổi, điều này nghe có vẻ hợp lý: RWD là một phương pháp cho phép bố cục trang thêm vào rất nhiều yếu tố đa dạng để tái kết cấu và tích hợp kích cỡ của trang dựa trên độ phân giải của màn hình thiết bị di động được sử dụng. Nếu thiết kế tuân thủ các chuẩn mực chuẩn, những thiết kế có tính thích ứng sẽ cực kì ấn tượng, đẹp và đồng thời truyền đạt được tất cả các chức năng của website.
Nhưng hãy cẩn thận cho những từ như là: "Dựa trên những quy tắc chuẩn"
Đồng ý rằng các RWD có thể rất đẹp và có tính khả dụng cao, tuy nhiên nó có thể dẫn đến những sai lầm thiết kế web nghiêm trọng nếu dựa trên một nguồn quy tắc sai.
Đây là một số những chuẩn mực sai mà tôi nói ở trên, hãy chú ý đến các trường hợp này và xem nó sẽ dẫn chúng ta đến hậu quả như thế nào.
Đôi khi chúng không cần thiết
Thường thì việc xây dựng và duy trì tất cả các chức năng cho một website trên thiết bị để bàn thì khó hơn nhiều so với các thiết bị di động. Vì vậy, nếu bạn có một website desktop đẹp, đầy đủ các chức năng đang vận hành mượt mà, bạn chắc không cần phải xé nhỏ kết cấu hoàn hảo này và bắt đầu xây dựng lại một RWD.
Và quan điểm ở đây là bạn không cần thiết phải có một RWD nếu nó không thực sự cần thiết. Website của bạn làm việc rất tốt trên các thiết bị PC/laptop và chắc chắn là thường chạy rất ổn trên các máy tính bảng hiện thời vì màn hình khá lớn. Do vậy, gần như bạn chỉ cần website của mình hiển thị được cho người dùng xem nên việc xây dựng mới hoàn toàn là điều không cần thiết.
Thay vào đó, bạn có thể tạo ra một phiên bản web thứ 2 và thiết lập tự động chuyển đổi nếu người dùng truy cập vào trang, như vậy sẽ tiết kiệm tiền bạc, công sức hơn, và có một số lợi thế tiềm năng.
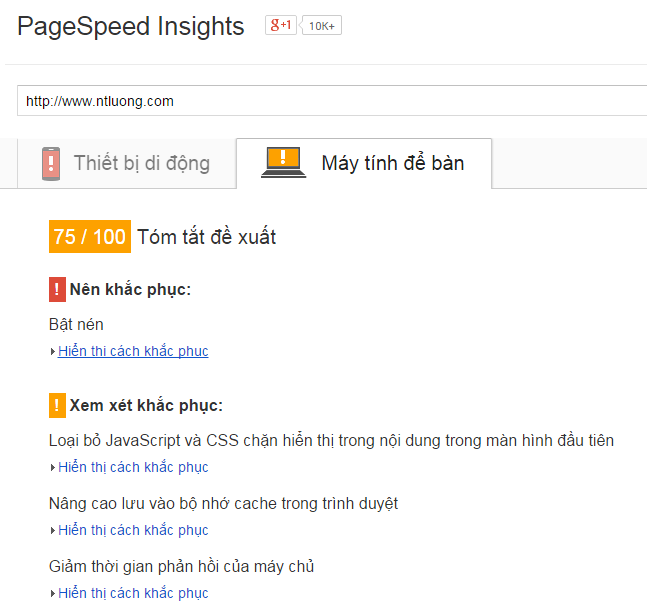
Tốc độ tải trang rất quan trọng và đôi khi RWD không đáp ứng được điều này
Nguời dùng các thiết bị di động mong muốn tốc độ tải trang trên thiết bị phải ngang ngửa với các trình duyệt web trên desktop và nếu làm họ thất vọng thì chúng ta phải trả một cái giá rất đắt.
Hãy cân nhắc rằng các trình duyệt web trên thiết bị di động thường dựa vào các nguồn và quá trình kết nối yếu hơn các trình duyệt trên desktop/laptop, bạn cần tạo ra một trang web "nhẹ như lông chim" và tải càng nhanh càng tốt-và thời gian tải lý tưởng nhất là dưới 3s.

Cần chú trọng giảm tốc độ tải trang
Đây là lý do mà các RWD có thể thất bại thảm hại. Bằng chứng cho thấy phần lớn các phần cấu tạo nên một RWD ngốn dung lượng không thua kém gì những thành phần cấu tạo các website desktop mặc dù đã chuyển đổi định dạng. Điều này có nghĩa rằng, khi công ty đang đa dạng hóa và thích nghi với các thiết bị di động, các website này vẫn chưa được tối đa hóa tốc độ tải. Và việc tăng cường tốc độ các RWD có thể ngốn của chúng ta cả thời gian và tiền bạc.
Theo đuổi một thiết kế website dành riêng cho điện thoại sẽ loại bỏ được 2 vấn đề của chúng ta một cách nahnh chóng và dễ dàng.
Cố gắng nhồi nhét quá nhiều thứ vô nghĩa
Sự thật là không phải tất cả các thông tin và các chức năng hiển thị trên website của bạn thật sự quan trọng và cần thiết cho phần lớn các độc giả. Điều này cũng đúng với các nguời đọc thông qua thiết bị di động.
Họ ghé đến trang của bạn với một mục đích duy nhất là có được những thông tin cốt lõi từ một mục cụ thể ví dụ như các điều hướng, lịch trình, giá cả ... và họ không có thời gian để trầm trồ bởi một website có rất nhiều các thư mục lựa chọn khác nhau.
Các RWD thường thất bại vì nỗ lực nén tất cả các nội dung trên website desktop xuống thành các định dạng sử dụng cho thiết bị di động. Bạn không cần phải làm thế. Bạn nên tự tạo cho mình một website mobile khác với các layout được tối đa hóa tốc độ và cho phép người dùng xem được các thông tin quan trọng và cần thiết với một tốc độ tải tuyệt vời.
Chung quy rằng hãy cho khách hàng một sự trải nghiệm thay vì chỉ loại bỏ một cách quy tắc. Tiến trình này cần phải bao gồm các yếu tố loại bỏ có chọn lọc và cũng có thể là cả việc thay đổi thiết kế để thuận tiện cho việc tối ưu hóa trên các thiết bị di động.
Trong khi điều này có thể thể hoàn toàn giải quyết với việc lên một kế hoạch cực kì chi tiết trong RWD, tuy nhiên về sau này nó có thể giới hạn khá nhiều các chức năng của cả trang dùng desktop cũng như các web layout dùng bởi các thiết bị di động.
Thất bại trong quảng cáo
Thêm một điều nữa, có thể là một thất bại nhỏ nhặt thôi, cũng có thể là một thất bại nặng nề (tùy thuộc vào mô hình doanh thu của bạn) trong RWD là việc Re-size các mục quảng cáo - đó là việc bạn sẽ bắt gặp khi phải chỉnh lại size của website phù hợp với màn hình.
Một vài nhà quảng cáo đã trả tiền cho một kích thước quảng cáo cụ thể và việc bóp nhỏ các quảng cáo lại có thể khiến họ không vui chút nào.
Ít sự lựa chọn cho người dùng
Cuối cùng, chúng ta đã tiến tới thất bại cơ bản nhất của RWD là có thể gây khó chịu cho những người dùng máy tính bảng: mọi người thích việc lựa chọn và họ thường ghét việc trải nghiệm những sự bắt buộc và hạn chế từ một công nghệ cũ kỹ mà họ không thể kiểm soát.
Với RWD, nó có thể trở thành một rắc rối khi trang của bạn tự động Re-size cho các kích thước màn hình khác nhau khi mà nguời dùng thì muốn thấy những format riêng biệt cho từng loại thiết bị khác nhau khi tải trang. Một vài người dùng, đặc biệt là với những người xài máy tính bảng, họ có thể không muốn dùng một định dạng tích hợp cho tất cả các thiết bị di động hoặc bị áp đặt ,điều này sẽ làm họ khó chịu.
Một vài lời cuối
Không có một lời nào ở bài này tôi nói rằng việc có một RWD là tồi tệ cả hay bạn nên ngay lập tức, chắc chắn 100% tạo một thiết kế khác cho các thiết bị di động.
Không phải vậy, thay vì thế bạn nên nghĩ ra một cách nào tốt nhất để tối đa hóa tốc độ cho website của bạn và hãy bắt đầu từ đó, nó sẽ cho bạn câu trả lời: chọn RWD hay một ý tuởng khác chẳng hạn.
Nguồn: Những sai lầm cần tránh trong Responsive Web Design










